-
How I built the Featured Content Block plugin
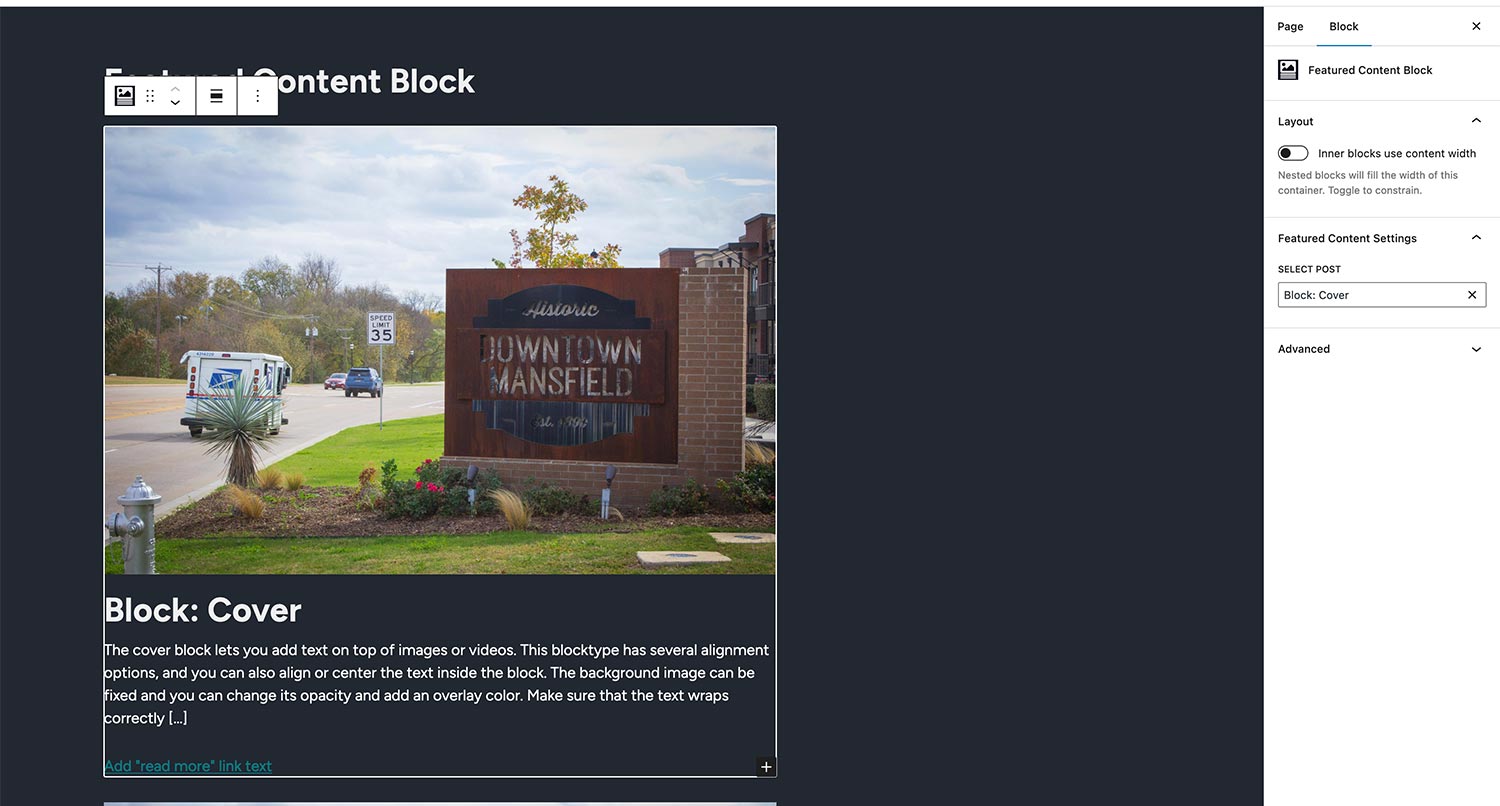
Read This Post: How I built the Featured Content Block pluginIn November I released my first dedicated block plugin to the WordPress Plugin Directory. This plugin allows someone to select a specific post or other post type item to show on a page and customize how it looks. Here’s how I built it.

-
Creating a WordPress Block Theme — Uploading it to the Theme Directory
Read This Post: Creating a WordPress Block Theme — Uploading it to the Theme DirectoryWe are now basically done with creating our WordPress block theme! All that’s left is to give it a few more tests, bundle it up and submit it to the WordPress theme directory for review. So in today’s video we’ll do just that. And I’ll give just a few pointers for how to make your…
-
Creating a WordPress Block Theme — Creating Theme Style Variations
Read This Post: Creating a WordPress Block Theme — Creating Theme Style VariationsWe’re almost done with creating our full site editing theme. But before we get it ready to submit to the WordPress theme directory, we first need to add one more thing: style variations. Style variations allow theme developers to quickly create variations of their themes with different colors, fonts and other elements. We used to…
-
Creating a WordPress Block Theme — Creating the Archive and 404 Templates
Read This Post: Creating a WordPress Block Theme — Creating the Archive and 404 TemplatesNext up in our path to building a new WordPress block theme, we need to create our archive template and our 404 template. And believe it or not, both of these will take us almost no time to build. So join me as we start to wrap up building Semplice Monospazio and learn how you…
-
Creating a WordPress Block Theme — Creating the Page and Post Templates
Read This Post: Creating a WordPress Block Theme — Creating the Page and Post TemplatesSo we’re continuing on with creating our new block theme, Semplice Monospazio. So far we have set up the theme.json file, created various block patterns and built out a few template parts. In today’s video we’re moving on to create our page and post templates. We’ll create simple templates for each at first, before moving…
-
Creating a WordPress Block Theme — Creating the Template Parts
Read This Post: Creating a WordPress Block Theme — Creating the Template PartsSo we are continuing on in our efforts to create a WordPress block theme. This time we’re getting starting to create our template parts, including the header, footer and sidebar. Creating the template parts is super easy. It’s a lot like creating a block pattern, and in many cases, you’re probably going to be using…
-
Creating a WordPress Block Theme — Creating Block Patterns
Read This Post: Creating a WordPress Block Theme — Creating Block PatternsSo we are continuing on in our efforts to create a WordPress block theme. This time we’re getting starting to create block patterns. If you’re new to block patterns, they are essentially groups of blocks that you can save in a file in your theme or plugin and then quickly add to any post, page,…
-
Creating a WordPress Block Theme — Theme JSON and Styling
Read This Post: Creating a WordPress Block Theme — Theme JSON and StylingSo we are continuing on in our efforts to create a WordPress block theme. This time we’re getting started with the theme.json file. This is a pretty powerful tool that does a lot of the styling for us. And it removes a lot of the CSS that us theme developers used to have to write…
-
Creating a WordPress Block Theme — Intro and Design
Read This Post: Creating a WordPress Block Theme — Intro and DesignIn this series, I’m going to walk through how I created my first block theme, Semplice Monospazio. In this introductory video, we’re going to walk through the designs I created for the theme and I’ll explain more about what I’m trying to do with this theme.